iWeb : Démarrer avec iWeb
- Choisir un modèle
- Fenêtre d'iWeb
- Ajouter/modifier du texte
- Déplacer/redimensionner le texte
- Vérifier l'orthographe
- Modifier la police
- Inspecteur du texte
- Effets de texte
- Ajouter/modifier des images
- Rogner les images
- Ajouter une page avec un film ou des photos
- Modifier l'apparence des photos dans la grille du modèle photos
- Configurer le menu de navigation
- Supprimer/renommer une page
- Redimensionner/modifier l'arrière-plan d'une page
- Ajouter un lien hypertexte
Au premier lancement d'iWeb, une fenêtre vous propose de vous connecter à votre compte MobileMe ou de tester la formule gratuitement pendant 60 jours. Pour publier un site sur Internet, vous devez disposer d'un hébergeur, c'est-à-dire d'une entreprise possédant des ordinateurs connectés 24 heures/24 sur Internet et sur lesquels vous allez stocker vos pages. Cliquez sur le bouton Non merci si vous disposez déjà d'un tel fournisseur, sur Se connecter pour vous connecter à MobileMe, ou sur En savoir plus pour accéder au test gratuit (cochez la case Ne plus afficher pour que cette fenêtre n'apparaisse plus au démarrage de l'application).
Choisir un modèle
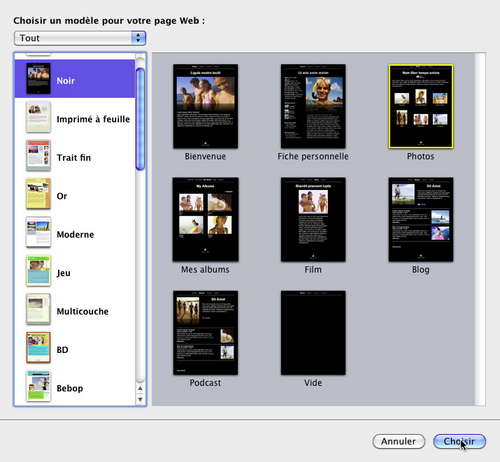
S'il s'agit du premier lancement, la fenêtre iWeb s'ouvre en proposant automatiquement l'ensemble des modèles disponibles dans le sélecteur de modèles. Sinon, elle s'ouvre en affichant à gauche l'ensemble des sites déjà créés.
Choisissez un style dans la liste défilante à gauche puis sélectionnez le type de page à droite correspondant le mieux à votre projet. Pour commencer, vous allez généralement créer une page de bienvenue, ou page d'accueil, dans laquelle vous présenterez le contenu et le thème du site (fig. 5.1). Cliquez sur le bouton Choisir.

iWeb crée un nouveau site web nommé Site dans lequel il insère la première page choisie dans le sélecteur de modèles. Cette page contient déjà du texte et des éléments multimédias destinés à vous simplifier le travail : la mise en forme étant déjà réalisée, il ne reste plus qu'à remplacer ces éléments par les vôtres.
Fenêtre d'iWeb
La barre latérale à gauche contient l'arborescence des pages. Elle présente la structure hiérarchique de votre site web (ou des différents sites si vous en créez plusieurs). À ce stade de votre étude une seule page est affichée mais cette liste va évoluer à mesure que vous étofferez le site. Il n'y a pas de limite sur le nombre de pages que vous pouvez ajouter. Vous pourrez dans cette zone faire glisser vos pages pour les réorganiser, les renommer ou les supprimer.
La page sélectionnée dans la barre latérale est affichée dans la zone d'affichage principale appelée canevas, dans sa version « rendue », c'est-à-dire telle qu'elle apparaîtra dans le navigateur web. Elle est comme toute autre page web le résultat de l'interprétation de dizaines de lignes de code HTML, mais à aucun moment vous n'aurez besoin de vous plonger dans ce code. L'interface de création proposée par iWeb est entièrement graphique. C'est dans cette zone que vous travaillerez pour modifier le site.
La barre d'outils, en bas de la fenêtre, contient les outils d'édition (fig. 5.2) :

Les trois premiers boutons à gauche proposent respectivement d'ajouter une page web, de publier le site sur Internet et de visiter le site publié.
Les boutons Zone de texte et Figures permettent d'ajouter ou de modifier du texte et des formes comme dans les outils de traitement de texte.
Le bouton Masquer/Ne plus masquer permet respectivement de rogner ou de réafficher les images insérées sur la page.
Comme son nom l'indique, le bouton Rotation va faire pivoter l'image ou la séquence insérée.
Le bouton Ajuster permet d'effectuer des réglages au niveau de l'image sélectionnée (les mêmes que dans iPhoto).
L'Inspecteur donne des informations concernant la page ou l'élément sélectionné sur la page et permet de réaliser certaines opérations comme de transformer l'objet en lien, de modifier sa taille et sa position, de le faire pivoter, etc.
Les boutons Couleurs et Police permettent d'éditer les couleurs et les polices de caractères.
Enfin le bouton Afficher/Masquer les éléments multimédias ouvre ou ferme le navigateur multimédia et les widgets à droite.
A savoir : Si la fenêtre n'est pas assez large, la barre d'outils affichera une partie seulement des boutons. Pour accéder aux outils manquants, cliquez sur la double flèche (voir figure précédente).
Ajouter/modifier du texte
Tout texte qui apparaît sur une page web est saisi et édité dans une zone de texte. Les modèles iWeb incluent des zones de texte avec un exemple de texte qui fait office de marque de réservation. Ce texte est fictif, il doit ensuite être remplacé par le vôtre :
Cliquez sur le texte pour sélectionner la zone (les poignées de sélection apparaissent).
Cliquez une seconde fois pour sélectionner le texte lui-même et le modifier. À mesure que vous saisissez des caractères, la taille de la zone de texte évolue pour être en mesure d'afficher la totalité de votre message ou titre.
Pour créer une nouvelle zone de texte, cliquez sur le bouton Zone de texte dans la barre d'outils ou choisissez le menu Insérer > Zone de texte. Une zone de texte vide, avec le point d'insertion prêt à accueillir le texte saisi est créée pour vous (attention, si vous avez choisi le modèle de page avec l'arrière-plan noir, la nouvelle zone de texte est difficile à repérer).
Déplacer/redimensionner le texte
Pour redimensionner une zone de texte, cliquez sur cette dernière et faites glisser les poignées de sélection. Ces dernières identifient le type de zone de texte : si elles sont blanches, vous pouvez supprimer la zone ou la déplacer dans une autre région de la page en la faisant glisser avec la touche Cmd enfoncée. Si elles sont grises, la zone ne peut ni être effacée ni être déplacée dans une autre région de la page. Pour repositionner la zone de texte, il suffit de la faire glisser. La dimension de la région va évoluer avec le déplacement de la zone. Si vous faites glisser la zone de texte de l'en-tête vers le bas, par exemple, ce dernier va s'agrandir.
Vérifier l'orthographe
Si iWeb souligne en rouge un mot que vous avez saisi :
- 1. Cliquez droit sur le mot puis sur une des propositions d'iWeb pour remplacer la saisie. Cliquez sur Mémoriser l'orthographe si le mot existe bien mais qu'il n'est pas connu d'iWeb. Choisissez Ignorer l'orthographe si vous ne voulez plus le voir souligné.
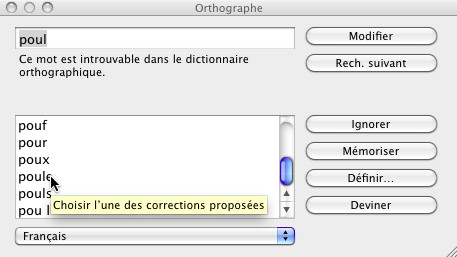
Ou choisissez le menu Édition > Orthographe > Orthographe pour parcourir et corriger une par une les fautes détectées sur la page :
Si la liste des propositions comprend le mot correct, double-cliquez dessus pour remplacer le mot initialement saisi (fig. 5.3).
Si la liste des propositions ne comprend pas le mot correct, mais que vous connaissez la bonne orthographe, remplacez le mot erroné dans la fenêtre Orthographe puis cliquez sur Modifier.
Pour ne pas modifier le texte sélectionné (s'il s'agit d'un nom propre, par exemple), cliquez sur Ignorer ou sur Mémoriser afin que le correcteur ne le considère plus comme un mot erroné.
Si la liste des propositions est vide et que vous ne connaissez pas l'orthographe du mot, saisissez ce mot avec une autre orthographe puis cliquez sur le bouton Deviner. Si le mot contient trop de fautes, il arrive en effet que le vérificateur ne le reconnaisse pas.

- 2. Cliquez sur Rech. suivant pour corriger le mot mal orthographié suivant.
Modifier la police
Vous pouvez facilement changer la police du texte :
- 1. Sélectionnez le texte à modifier ou cliquez dans la zone de texte à l'emplacement où vous souhaitez insérer le nouveau texte.
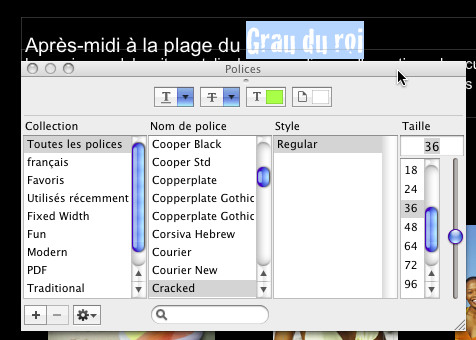
- 2. Cliquez sur l'icône Police dans la barre d'outils ou choisissez le menu Format > Police > Afficher les polices.

Inspecteur du texte
L'Inspecteur du texte propose d'effectuer d'autres réglages dans vos zones de texte :
- 1. Sélectionnez le ou les paragraphes à modifier.
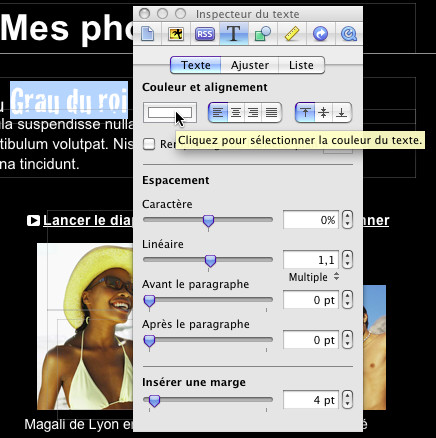
- 2. Cliquez sur l'icône Inspecteur dans la barre d'outils puis cliquez sur l'onglet T. La sous-fenêtre texte est automatiquement sélectionnée. Positionnez le pointeur de la souris sur un contrôle si vous n'en connaissez pas l'usage : un descriptif apparaît dans une info bulle (fig. 5.5).

- 3. Faites vos réglages de paragraphe dans cette fenêtre en observant le résultat dans la fenêtre iWeb.
- 4. Cliquez sur l'onglet Ajuster si un objet est incorporé au texte et que vous désirez contrôler sa position dans le paragraphe.
- 5. Cliquez sur l'onglet Liste pour mettre en forme des paragraphes en tant que listes à puces ou listes numérotées :
Choisissez une option dans le menu local Puces et numérotation. Les puces de texte vous permettent d'utiliser n'importe quel caractère en tant que puce. Saisissez le caractère que vous souhaitez utiliser dans le champ ou choisissez-en un dans le menu local (fig. 5.6).
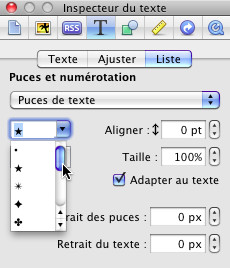
Les puces d'images remplacent la puce ronde traditionnelle par un graphique (fig. 5.7). Choisissez-le dans le menu local.
L'option Personnaliser l'image vous permet d'utiliser votre propre graphique comme puce. Faites glisser un fichier vers le cadre d'image.
L'option Numéros génère une liste numérotée. Choisissez un style de numéro dans le menu local.


Effets de texte
C'est avec la fenêtre Inspecteur des graphismes que vous modifiez le texte et obtenez des effets originaux. L'ombrage par exemple améliore nettement l'apparence du texte en introduisant un effet de profondeur.
- 1. Sélectionnez le texte que vous souhaitez modifier ou cliquez à l'emplacement où vous souhaitez insérer le nouveau texte.
- 2. Cliquez sur l'icône Inspecteur dans la barre d'outils puis cliquez sur le bouton Inspecteur des graphismes (à droite de T).
- 3. Différentes options sont disponibles pour modifier l'apparence de la zone de texte. Activez celles qui vous plaisent puis réglez leur apparence en ajustant les paramètres associés (ils s'affichent en dessous) :
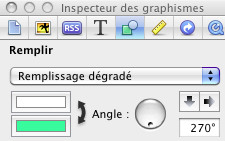
Choisissez l'apparence du fond de la zone de texte dans le menu local Remplir (fig. 5.8).

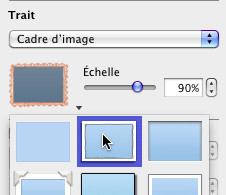
Choisissez l'épaisseur et la couleur d'un cadre autour de la zone dans la section Trait (fig. 5.9).

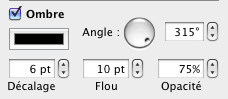
Cochez la case Ombre puis choisissez les caractéristiques de l'ombrage : orientation, décalage par rapport au texte, flou, opacité (fig. 5.10).

Cochez la case Reflet.
Réglez l'opacité à l'aide du curseur ou du menu local dans la section Opacité.
Ajouter/modifier des images
Contrairement aux zones de texte, vous pouvez déplacer les objets tels que les images et les figures n'importe où sur votre page web. Comme ces zones cependant, les images affichées sur chaque page modèle comprennent un exemple d'image que vous allez remplacer :
- 1. Cliquez sur l'image pour la sélectionner (un cadre bleu apparaît).
- 2. Faites glisser un fichier image depuis un autre emplacement de l'ordinateur sur la zone de dépôt ainsi délimitée ou servez-vous du Navigateur multimédia :
Cliquez sur l'icône Afficher les éléments multimédias dans la barre d'outils.
Cliquez sur l'onglet du navigateur correspondant au type d'élément à insérer : Audio, Photos ou Séquences.
Localisez le morceau, l'image ou la séquence à insérer dans la zone d'affichage du navigateur.
Faites glisser la vignette sur la zone de dépôt de la page web.
- 3. Ajustez éventuellement la taille de l'image en faisant glisser les poignées de redimensionnement.
Rogner les images
Vous pouvez recadrer une image dans iWeb, ce qui ne modifie en rien le fichier source :
- 1. Sélectionnez l'image.
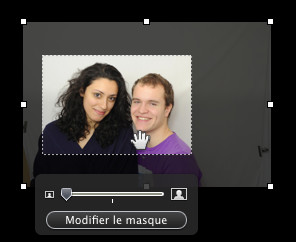
- 2. Cliquez sur le bouton Masquer dans la barre d'outils (fig. 5.11).

- 3. Faites glisser les poignées du cadre de sélection afin d'afficher uniquement la partie de l'image que vous souhaitez. Pour conserver les proportions de la fenêtre, appuyez sur la touche Maj lorsque vous faites glisser les poignées de sélection.
Quand la photo est recadrée, cliquez sur Modifier le masque puis faites glisser le curseur pour agrandir ou réduire l'image.
Si vous changez d'avis, sélectionnez l'image puis cliquez sur l'icône Ne plus masquer dans la barre d'outils.
Ajouter une page avec un film ou des photos
Après avoir défini la page de bienvenue, vous êtes prêt à ajouter d'autres pages dans lesquelles vous allez publier vos films iMovie ou vos photos et diaporama :
- 1. Cliquez sur le bouton Ajouter une nouvelle page (+) dans l'angle inférieur gauche de la fenêtre.
- 2. Choisissez le style approprié dans la liste de gauche du sélecteur de modèles puis le modèle de page Photos, Mes albums ou Film à droite.
- 3. Cliquez sur Choisir.
La technique est toujours la même, vous allez ouvrir le Navigateur multimédia afin de faire glisser votre film depuis l'onglet Séquences ou vos photos depuis l'onglet Photos sur la ou les zones de dépôt du modèle. Modifiez ensuite les zones de texte comme expliqué précédemment.
Modifier l'apparence des photos dans la grille du modèle photos
Les zones de dépôt pour les images dans un modèle Photos sont intégrées dans une grille qui apparaît sous la forme d'un rectangle bleu lorsque vous faites glisser une photo sur la page.
Vous pouvez facilement modifier les propriétés de cette grille :
- 1. Cliquez sur une photo de sorte que le rectangle bleu apparaisse autour de toutes les photos de la page.
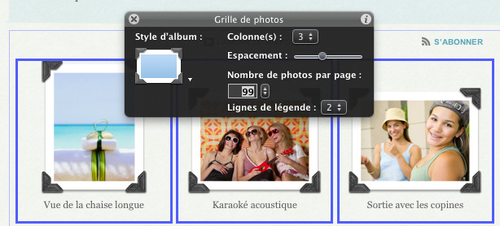
- 2. Dans la fenêtre Grille de photos qui s'affiche, réglez le style de cadre, le nombre de colonnes, l'espacement entre les photos, le nombre de photos par page et la taille des légendes (fig. 5.12).

Configurer le menu de navigation
Un site web bien organisé propose sur chacune de ses pages au moins un lien vers la page d'accueil et éventuellement des liens vers d'autres pages. Ces liens sont regroupés dans le menu de navigation, créé automatiquement sur chaque page par iWeb. Ce menu est mis à jour à chaque fois que vous ajoutez ou supprimez une page sur le site. Vous ne pouvez pas modifier l'apparence du menu de navigation mais vous pouvez empêcher une page d'y apparaître (si elle est en cours de création par exemple) :
- 1. Dans l'organiseur de site, sélectionnez la page qui ne doit pas apparaître dans le menu de navigation.
- 2. Cliquez sur Inspecteur dans la barre d'outils puis cliquez sur l'onglet Inspecteur de page (le plus à gauche).
- 3. Supprimez la coche dans la case inclure la page dans le menu de navigation.
Notez que vous pouvez aussi dans cette fenêtre supprimer l'affichage du menu de navigation sur la page.
Supprimer/renommer une page
Dès que vous ajoutez, supprimez ou renommez une page sur votre site, iWeb met automatiquement à jour le menu de navigation.
Pour supprimer une page web, sélectionnez-la dans la barre latérale gauche puis appuyez sur la touche Suppr ou choisissez Édition > Supprimer la page.
ATTENTION Si le site a déjà été publié, publiez-le de nouveau après avoir supprimé ou modifié une page.
Pour renommer une page web, double-cliquez dessus dans la barre latérale gauche. Saisissez le nouveau nom dans la zone de texte qui apparaît.
Pour renommer une page web en utilisant l'Inspecteur de page, sélectionnez-la dans la barre latérale, cliquez sur Inspecteur dans la barre d'outils puis cliquez sur l'onglet Inspecteur de page. Tapez le nouveau nom dans le champ Nom de la page.
Redimensionner/modifier l'arrière-plan d'une page
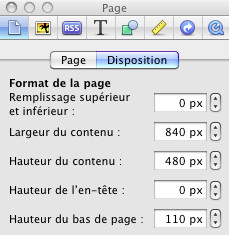
Affichez la page puis ouvrez l'Inspecteur de page comme expliqué à la section précédente. Cliquez sur le bouton Disposition.
- 1. Pour redimensionner la page, modifiez les valeurs affichées dans la section Format de la page (fig. 5.13).

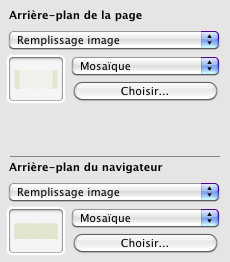
- 2. Pour changer l'arrière-plan de la page, choisissez une option dans le menu local Arrière-plan de la page (fig. 5.14).

L'option Remplissage couleur affiche l'arrière-plan dans une couleur unie. Cliquez sur le cadre de couleurs et choisissez une couleur dans la fenêtre Couleurs.
L'option Remplissage dégradé colore l'arrière-plan avec un dégradé de couleurs. Cliquez sur chaque cadre de couleur et choisissez des couleurs dans la fenêtre Couleurs.
L'option Remplissage image vous permet de choisir l'image affichée comme image de fond : cliquez sur Choisir, localisez l'image dans la fenêtre qui apparaît puis cliquez sur le bouton Ouvrir. Vous pouvez aussi faire glisser directement l'image sur la zone de dépôt.
L'option Remplissage image teintée permet d'insérer une image personnelle que vous teintez. Choisissez votre image puis cliquez sur le cadre de couleur (à droite du bouton Choisir) afin de choisir la couleur et l'opacité du film qui recouvre l'image. Cliquez sur le menu local pour choisir la taille de l'image : choisissez Étirer si vous voulez qu'elle couvre toute la page.
Ajouter un lien hypertexte
Vous pouvez ajouter sur votre page un lien hypertexte qui conduit à une autre page web, affiche un nouveau message électronique pour un destinataire prédéfini ou télécharge un fichier.
- 1. Sélectionnez le texte ou l'objet à convertir en lien hypertexte.
- 2. Ouvrez l'Inspecteur des liens en cliquant sur l'icône Inspecteur de la barre d'outils. Cliquez sur le bouton Inspecteur des liens.
Astuce : Faites glisser une adresse URL depuis le champ d'adresse d'un navigateur web vers iWeb pour créer un lien vers cette page web ou faites glisser une page depuis l'organiseur de site vers le canevas d'une autre page web pour créer un lien vers cette page.
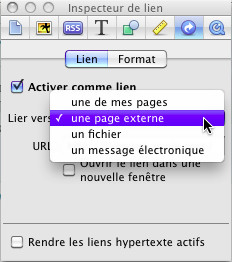
- 3. Dans l'Inspecteur des liens, cochez la case Activer comme lien et choisissez la cible de ce lien dans le menu local Lier vers :
Une de mes pages, pour ouvrir une page sur l'un de vos sites web iWeb, choisissez la page dans le menu local Pages (fig. 5.15).

Une page externe, pour ouvrir n'importe quelle page web dont vous indiquez l'adresse en dessous.
Un fichier, pour que l'internaute puisse télécharger un fichier sur son ordinateur. Ce fichier devra être enregistré sur votre site web, les internautes n'ont pas accès à votre ordinateur.
Un message électronique, pour ouvrir un nouveau message électronique contenant une adresse et un sujet prédéfinis.
