Webmastering - Conception du système de navigation
- Conception du système de navigation
- Parcours visuel
- Structuration du site web
- Les classiques
- Eléments de navigation
- Fil d'ariane
- Navigation par onglets
- Plan du site
- Flêches de navigation
Conception du système de navigation
La structure d'un site web doit être le reflet d'une stratégie. Des scénarios de navigation doivent être élaborés afin de pousser l'utilisateur à suivre un chemin dans le site web.
Néanmoins il ne faut pas emprisonner le visiteur et le laisser libre de s'en aller ou de changer de rubrique à tout moment.
Parcours visuel
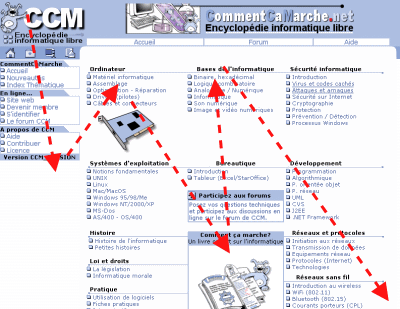
Des études ont montré que l'oeil de l'internaute moyen parcourt généralement la page web selon un cheminement global en « zigzag » commençant à l'angle supérieur gauche, jusqu'à l'angle inférieur droit.

La zone centrale supérieure représente ainsi un endroit particulièrement stratégique pour placer des informations.
Structuration du site web
La structuration du site web consiste à bâtir l'architecture globale du site web en organisant les différentes informations.
Il s'agit dans un premier temps de faire l'inventaire des contenus du site web et de les regrouper par thématique afin de constituer des rubriques, on parle alors de rubriquage.
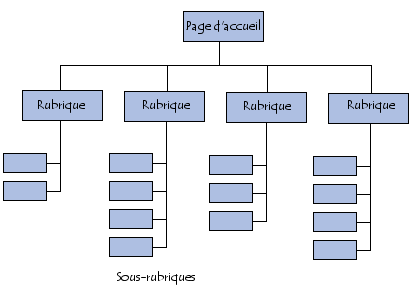
Dès lors que les principales rubriques sont identifiées (on veillera à ne pas dépasser une dizaine de rubriques principales), il faut alors déterminer leur organisation et leur découpage en sous-rubriques. La plupart du temps la structuration du site peut se représenter sous la forme d'une arborescence dont la racine est la page d'accueil :

Les classiques
Certaines caractéristiques se retrouvent généralement d'un site web à l'autre :
- Logo du site web en haut à gauche. Un clic sur ce logo conduit directement à la page d'accueil du site ;
- Lien vers la page d'accueil présent sur chaque page du site ;
- Eléments de navigation présents sur chaque page afin de permettre à l'utilisateur de se situer dans le site et de revenir facilement à la rubrique principale.
Eléments de navigation
Les éléments de navigation sont des outils permettant au visiteur de savoir où il se situe dans le site, de revenir d'où il vient et de se déplacer dans les rubriques. Il existe plusieurs moyens de mettre en oeuvre des éléments de navigation :
- Le fil d'ariane ;
- La navigation par onglets ;
- La carte du site.
Fil d'ariane
On appelle fil d'ariane (ou chemin de fer et en anglais breadcrumbs trail), un outil de navigation constitué d'une suite de liens hiérarchisée. Le fil d'Arian représente le chemin de navigation et permet à l'usager :
- de se repérer dans le site
- de remonter facilement aux rubriques principales.
Un fil d'Ariane se présente sous la forme suivante :
[Accueil] > Webmastering > Navigation
Un fil d'Ariane possède les caractéristiques suivantes :
- Liens séparés par le caractère « > », afin de symboliser la notion de hiérarchie.
- Dernier lien non cliquable et en gras. Il représente la page sur laquelle le visiteur se trouve.
Le terme anglais « breadcrumb » (littéralement « miette de pain ») fait référence au conte de Grimm, « Hansel et Gretel », relatant l'histoire de deux enfants perdus dans la forêt laissant tomber des morceaux de pain pour retrouver leur chemin.
Le terme français « fil d'Ariane » se réfère à la mythologie grecque. Ariane, amoureuse de Thésée, lui confie une pelote de laine lorsqu'il s'engouffre dans le labyrithe pour tuer le Minotaure. En la déroulant, puis en l'enroulant à nouveau, Thésée parvient à sortir du labyrinthe.
Navigation par onglets
Les onglets sont des outils de navigation utiles permettant de distinguer des rubriques dans un site web et de passer facilement de l'une à l'autre. Des codes couleurs peuvent également être utilisés afin de renforcer la différenciation entre les rubriques.

Plan du site
Un plan du site (ou carte du site, en anglais site map) permet aux internautes d'appréhender le site dans sa globalité en un seul coup d'oeil. Un item « vous êtes ici » peut de plus permettre à l'internaute de se situer dans le site.
Flêches de navigation
La présence de flêches de navigation (suivant, précédent, retour au chapitre, retour à la page d'accueil) permet de fournir une navigation intuitive à l'utilisateur.
