Ergonomie d'un site web
Définition
L'ergonomie est l'utilisation de connaissances scientifiques relatives à l'homme (psychologie, physiologie, médecine) dans le but d'améliorer son environnement de travail. L'ergonomie se caractérise généralement selon deux composantes :
- L'efficacité, consistant à adopter des solutions appropriées d'utilisation d'un produit, au-delà du bon sens du concepteur ;
- L'utilisabilité, marquant l'adéquation aux capacités de l'utilisateur. Elle se décline en :
- confort d'utilisation, consistant à réduire au maximum la fatigue physique et nerveuse.
- sécurité, consistant à choisir des solutions adéquates pour protéger l'utilisateur ;
Appliquée au domaine du web, l'ergonomie d'un site web peut être définie par sa capacité à répondre efficacement aux attentes des utilisateurs et à leur fournir un confort de navigation.
La principale difficulté que tente de lever l'ergonomie est la diversité des profils des visiteurs. Les critères suivants sont généralement déterminants pour un site web :
- attentes de l'utilisateur : tous les visiteurs du site ne recherchent pas nécessairement la même information ou n'ont pas nécessairement les mêmes exigences en terme de graphisme.
- habitudes de l'utilisateur : elles correspondent à des comportements acquis.
- âge de l'utilisateur : il caractérise en général la capacité d'adaptation de l'utilisateur et sa rapidité de navigation.
- équipements : il s'agit d'une des difficultés majeures. En effet, l'affichage du site pourra varier d'un équipement à l'autre, en particulier selon le navigateur et la résolution d'affichage.
- niveau de connaissances : tous les visiteurs du site ne sont pas nécessairement des as de l'informatique. L'ergonomie du site doit être pensée pour l'utilisateur le moins expérimenté.
Caractéristiques humaines
Les études psychologiques menées sur l'Homme ont montré certaines aptitudes ainsi qu'un certain nombre de limites. L'objet de l'ergonomie est de tirer profit de ces éléments psychologiques afin de mettre en oeuvre une interface efficace et confortable à utiliser.
L'être humain, selon le modèle du « processeur humain », perçoit son environnement à l'aide de son système sensoriel (5 sens : toucher, vue, ouïe, odorat, goût), mémorise et planifie des actions à l'aide de son système cognitif (cerveau) et enfin agit grâce à son système moteur et grâce au langage.
Parmi les 5 sens, la vue est le sens le plus développé, alors que le goût et l'odorat sont réputés pour être peu développés. Ainsi, dans la mesure où l'on considère que la perception visuelle peut représenter près de 50% de l'activité du cerveau, il s'agit du mode privilégié pour les interfaces utilisateurs.
A chacun des systèmes correspond une mémoire et un processeur. Les théories de psychologie distinguent trois types de mémoires :
- La mémoire sensorielle, permettant de stocker l'information sensorielle (traitement des stimuli) pendant une durée de l'ordre du quart de seconde (250 ms),
- La mémoire à court terme (ou mémoire de travail), capable de stocker un nombre restreint de mnèmes (en anglais « chunks » soit « unités d'information », c'est-à-dire des motifs visuels ou sonores telle qu'un mot, etc.) pendant plusieurs minutes. Des études, mises en évidence par Georges MILLER en 1956 (Magical number seven), ont montré qu'un être humain est capable de traiter simultanément 7 mnèmes (plus ou moins deux).
- La mémoire à long terme, capable de stocker un nombre infini d'informations de manière permanente.
Les trois types de mémoire sont fortement liés. Ainsi, un environnement faisant fortement intervenir les sens (musique, vidéo, endroit agréable) facilite l'apprentissage à court terme. C'est notamment pour cette raison que l'apprentissage par l'action est très efficace. Les environnements multimédias permettent par exemple aux enfants de s'approprier très rapidement l'interface et d'apprendre « sans s'en rendre compte ».
Par ailleurs, la répétition est un moyen de faire passer l'information de la mémoire à court terme vers la mémoire à long terme. Le processus de mémorisation à long terme se fait sur un principe d'association : la récupération d'un mnème dans la mémoire à long terme sera d'autant plus facile qu'il sera rattaché conceptuellement à d'autres mnèmes.
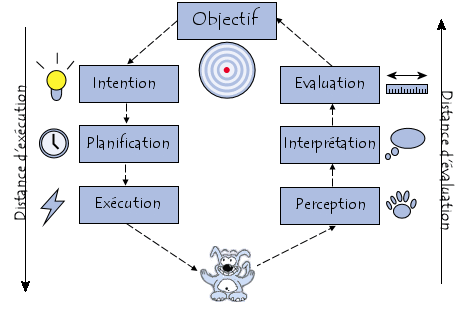
La « théorie de l'action » (User Central System Design, Donald A. NORMAN, 1986) modélise les actions et réactions de l'homme. Cette théorie repose sur deux concepts :
- L'homme conçoit des modèles simples pour définir son comportement ;
- L'homme décompose ses actions selon une boucle comprenant 7 étapes :
- Etablissement d'un but : il s'agit d'une représentation mentale d'un état à atteindre ;
- Formulation d'une intention : il s'agit de la décision d'atteindre l'objectif fixé ;
- Mise au point d'un plan d'action : il représente la suite d'actions à mener ;
- Réalisation du plan d'action : il consiste à activer le système moteur ;
- Perception de l'état du système, décrivant sous forme de variables psychologique la perception du changement par l'organisme ;
- Evaluation de l'état atteint par rapport aux objectifs initialement fixés.

Lorsque l'objectif initial est complexe, il est décomposé en sous-objectifs successifs, jusqu'à ce que le sous-objectif soit réalisable. Le sous-objectif est alors traduit en une action, aboutissant à la définition d'un nouvel objectif. La théorie de l'action définit ainsi deux distances caractérisant l'écart entre le but défini par l'utilisateur et sa réalisation :
- La distance d'exécution, représentant l'écart entre le but et l'état du système dans la branche descendante ;
- La distance d'évaluation, représentant l'écart entre l'état du système et le but dans la branche ascendante.
L'évaluation de ces deux distances permet à l'utilisateur de juger l'effort nécessaire pour faire correspondre sa représentation mentale avec l'objectif fixé.
Cette liste de caractéristiques psychologiques est loin d'être exhaustive. L'ergonomie permet de tirer parti de ces considérations comportementales et des mécanismes d'apprentissage afin de créer des interfaces homme-machine ergonomiques. Il découle notamment des éléments ci-dessus :
- qu'une liste d'items doit de préférence comporter moins de 7 éléments ;
- que l'usage de couleurs et d'une signalétique liant les éléments d'une interface aident l'utilisateur à se l'approprier ;
- que des messages courts facilitent leur mémorisation ;
- que l'état de l'interface doit représenter fidèlement l'état du système. Cela signifie notamment que des messages d'alertes appropriés doivent être mis en oeuvre.
Critères d'ergonomie
Les principaux critères d'ergonomie d'un site web sont les suivants (liste non exhaustive) :
| Critère | Sous-critère | Description |
|---|---|---|
Sobriété
 | Simplicité | un site web très épuré renforcera la crédibilité de l'organisation. |
| Peu chargé | Les images animées sont déconseillées. Les animations doivent être privilégiées pour afficher des messages forts car elles attirent le regard de l'internaute. | |
Lisibilité
 | Clarté | Il convient de prendre en compte le fait que les informations écrites sont moins faciles à lire sur un écran que sur papier (25% de temps de lecture supplémentaire). Ainsi, le texte devra être suffisamment aéré. |
| Structuration | Le texte devra être structuré à l'aide de paragraphes et de titres de différents niveaux, afin d'en faciliter la lecture | |
| Organisation | Les éléments d'informations doivent être hiérarchisé par niveau d'importance. Les éléments les plus importants doivent figurer en haut de page. | |
Utilisabilité
 | Facilité de navigation | La « règle des 3 clics », globalement suivie, stipule que toute information doît être accessible en moins de 3 clics |
| Repérage | A tout moment le visiteur doit pouvoir être en mesure de se repérer dans le site. Qui plus est, le logo doit être présent sur toutes les pages, au même emplacement, et une charte graphique uniforme doit être appliquée à l'ensemble des pages afin de permettre à l'usager de savoir qu'il est toujours sur le même site. Un plan du site peut constituer un excellent moyen de permettre au visiteur de savoir où il est. | |
| Liberté de navigation | Le site doit laisser la possibilité à l'utilisateur de revenir à la page d'accueil et aux principales rubriques par un simple clic, quelle que soit la page sur laquelle il se trouve (grâce à une barre de navigation par exemple). Dans la mesure du possible, l'utilisateur devra pouvoir naviguer dans le contenu selon des chemins transversaux. Les pages d'introduction ou pages interstitielles (splash screen) sont à éviter car elles énerveront la plupart des visiteurs. | |
| Visibilité de l'adresse | L'URL de la page en cours doit être constamment visible et suffisamment explicite pour permettre à l'utilisateur de se repérer afin de pouvoir revenir facilement. | |
| Tangibilité de l'information | Les informations présentes sur le site doivent être qualifiées, c'est-à-dire que des éléments permettant d'en connaître la date de mise à jour où l'auteur doivent être présents. D'autre part, il est néfaste pour un site de proposer une façade accrocheuse aboutissant sur des sections en travaux. | |
| Homogénéité de la structure | Les éléments de navigation doivent être situés au même endroit sur toutes les pages, si possible avec une présentation uniforme d'une page à une autre. | |
Rapidité
 | Temps de chargement | Le temps d'affichage d'une page doit être le plus petit possible car la majorité des internautes ne patientent pas plus de 15 secondes lors du chargement d'une page. Ce facteur dépend notamment de la connexion du visiteur, de la taille de la page et de ses images, ainsi que des capacités du serveur web. |
| Images optimisées | Il convient d'optimiser au maximum la taille des images, en choisissant un format adapté et un nombre de couleurs le plus petit possible. Il est recommandé de ne pas dépasser 30 à 40 ko maximum par image, sauf action volontaire de votre part (par exemple dans le cas d'une image téléchargeable en haute résolution). | |
| Images non redimensionnées | Pour la même raison, les images doivent préférentiellement être dans leur taille réelle, sans redimensionnement. | |
Interactivité
 | Liens hypertextes | L'interactivité caractérise les interactions possibles entre l'utilisateur et le site web. Les liens hypertextes offrent de vastes possibilités dans ce domaine et permettent d'offrir au visiteur des parcours multiples, au gré de ses envies. Il est conseillé de mettre suffisamment de liens entre les différentes pages. A l'inverse, trop de liens peuvent rendre difficile la lecture. |
| Découpage de l'information | Afin de permettre au visiteur de mieux assimiler l'information et, dans certains cas de susciter sa curiosité, il est préconisé de découper l'information. Le découpage de l'information peut notamment se traduire par un texte d'accroche et un lien hypertexte conduisant à la suite de l'article. | |
| Facilitation des échanges | Il est souhaitable de tout mettre en place pour faciliter l'échange avec les visiteurs, notamment afin de recueillir leurs impressions et leurs demandes, en vue de faire évoluer le site. A minima, le visiteur doit pouvoir trouver facilement le moyen de contacter une personne, par courrier électronique ou grâce à un formulaire de contact. | |
Adaptabilité
 | L'adaptabilité caractérise la possibilité de personnalisation du site web sur intervention de l'utilisateur. | |
| Redimensionnement des polices | Les textes du site doivent préférentiellement utiliser des polices dont la taille n'est pas exprimée en valeur absolue, afin de laisser la possibilité de les redimensionner aux personnes le souhaitant. | |
Adaptativité
 | L'adaptativité caractérise la possibilité de personnalisation du site web à personnaliser automatiquement le site web sans intervention de l'usager. | |
Accessibilité
 | Universalité de l'accès | L'accessibilité est la capacité du site web à être consulté universellement, c'est-à-dire par tout type d'utilisateurs, y compris les malvoyants et non voyants. Il existe un certain nombre de règles d'accessibilité simples, à respecter afin de permettre l'accès au site web au plus grand nombre, quelle que soit leur configuration logicielle et matérielle ou leur handicap. |
| Interopérabilité | Le respect des standards, en particulier les recommandations d'accessibilité du W3C, permet de garantir un bon niveau d'interopérabilité, c'est-à-dire la capacité du site web à être consultable par différents clients logiciels. | |
| Transparence des formats | Les formats utilisés doivent préférentiellement être transparents, c'est-à-dire consultable en mode texte. Ainsi le HTML sera utilisé préférentiellement au Flash. Par ailleurs, les images ou animation ne doivent pas se soustraire aux informations textuelles ou provoquer une gêne pour les non-voyants. Les illustrations graphiques doivent donc uniquement être utilisées en tant que complément visuel au texte. | |
| Légende | Une légende ou un texte de remplacement doivent être prévu en lieu et place des images (grâce à l'attribut alt), afin de permettre aux déficients visuels de comprendre le sens de l'image. | |
| Choix des couleurs | Les couleurs doivent être choisies afin de laisser l'information lisible aux personnes ne distinguant pas les couleurs correctement (daltoniens). | |
| Usage sain des feuilles de style | L'information doit pouvoir être accessible, y compris sans feuille de style. | |
| Contraste adapté | Le niveau de contraste entre la couleur d'arrière-plan et le texte en avant plan doit être suffisant pour en permettre la lecture aux malvoyants. | |
| Taille des polices modifiable | La taille des polices doit être adaptable afin de laisser la possibilité de grossir les textes si nécessaire.
Les polices utilisées ne doivent également pas être trop petites, au risque de fatiguer la vue des lecteurs ou d'être illisibles. |
Plus d'informations
- Ergonomie - Les bonnes pratiques
- Web-ergonome
- Formation ergonomie
- L'audit ergonomique
- Principe d'ergonomie
