Positionner des éléments grâce aux CSS
Cela est possible avec les versions 4 de Netscape et d'Internet Explorer, cependant cette technique reste hasardeuse et montre encore quelques problèmes de compatibilité.
Positionnement relatif et absolu
Le positionnement absolu {position: absolute} se détermine par rapport au coin supérieur gauche de la fenêtre du navigateur. Les coordonnées d'un point s'expriment alors de haut en bas (top) et de gauche à droite (left).
La position relative se fait par rapport à d'autres éléments, comme une image, c'est-à-dire que les éléments contenus dans la balises DIV ou SPAN seront positionnés à la suite des éléments HTML après lesquels ils se trouvent.
 |
Positionner du texte
Positionnons le texte "Comment ça marche?" à 80 pixels du haut de la fenêtre et à 100 pixels à gauche de la fenêtre :
<HTML> <BODY> <SPAN style="position: absolute; top: 80 px; left: 100 px;">
Comment ça marche? </SPAN> </BODY> </HTML>

Il y a d'autres façons de procéder, en voici une :
<HTML>
<HEAD>
<STYLE>
<!--
.test{position: absolute; top: 80px; left: 100px; color: black; font-size: x-large}
-->
</STYLE>
</HEAD>
<BODY>
<DIV class=test>
Comment ça marche?
</DIV>
</BODY>
</HTML>
Positionner une image
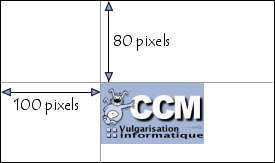
Positionnons l'image "test.jpg" à 80 pixels du haut de la fenêtre et à 100 pixels à gauche de la fenêtre (l'image fait 103x61) :
<HTML> <BODY> <SPAN style="position: absolute; top: 80 px; left: 100 px;width: 103px; height: 61px"> <IMG SRC="test.jpg" > </SPAN> </BODY> </HTML>

Il est important de spécifier la taille de l'image avec les feuilles de style, pour des raisons de non-compatibilité des navigateurs.
Superposer des éléments
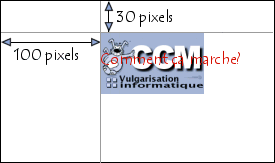
Superposons le texte "Comment ça marche?" à l'image "test.jpg":
<HTML> <BODY> <SPAN style="position: absolute; top: 30 px; left: 100px;width: 103px; height: 61px"> <IMG SRC="test.jpg" > </SPAN> <SPAN style="position: absolute; top: 50 px; left: 100 px;"> Comment ça marche? </SPAN> </BODY> </HTML>

Il est ainsi possible de superposer des éléments de texte, ainsi
que des images.
