Le codage HSL (TSL)
Le codage HSL
Le codage HSL
Le modèle HSL (Hue, Saturation, Luminance, ou en français TSL), s'appuyant sur les travaux du peintre Albert H.Munsell (qui créa l'Atlas de Munsell), est un modèle de représentation dit "naturel", c'est-à-dire proche de la perception physiologique de la couleur par l'oeil humain. En effet, le modèle RGB aussi adapté soit-il pour la représentation informatique de la couleur ou bien l'affichage sur les périphériques de sortie, ne permet pas de sélectionner facilement une couleur.
En effet, le réglage de la couleur en RGB dans les outils informatiques se fait généralement à l'aide de trois glisseurs ou bien de trois cases avec les valeurs relatives de chacune des composantes primaires, or l'éclaircissement d'une couleur demande d'augmenter proportionnellement les valeurs respectives de chacune des composantes. Ainsi le modèle HSL a-t-il été mis au point afin de pallier cette lacune du modèle RGB.
Le modèle HSL consiste à décomposer la couleur selon des critères physiologiques :
- la teinte (en anglais Hue), correspondant à la perception de la couleur (T-shirt mauve ou orange),
- la saturation, décrivant la pureté de la couleur, c'est-à-dire son caractère vif ou terne (T-shirt neuf ou délavé),
- la luminance, indiquant la quantité de lumière de la couleur, c'est-à-dire son aspect clair ou sombre (T-shirt au soleil ou à l'ombre).
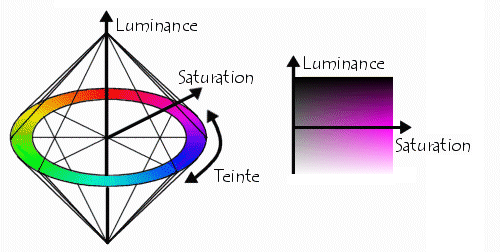
Voici une représentation graphique du modèle HSL, dans lequel la teinte est représentée par un cercle chromatique et la luminance et la saturation par deux axes :

Le modèle HSL a été mis au point dans le but de permettre un choix interactif rapide d'une couleur, pour autant il n'est pas adapté à une description quantitative d'une couleur.
Il existe d'autres modèles naturels de représentation proches du modèle HSL :
- HSB : Hue, Saturation, Brightness soit Teinte, Saturation, Brillance en français. La brillance décrit la perception de la lumière émise par une surface.
- HSV : Hue, Saturation, Value soit Teinte, Saturation, Valeur en français
- HSI : Hue, Saturation, Intensity soit Teinte, Saturation, Intensité en français
- HCI : Hue, Chrominance, Intensity soit Teinte, Chrominance, Intensité
